Сегодня приступаем к изучению одной из важнейших составляющих Drupal – Form API. Что же такое Form API? Form API – это некий набор функций Drupal, которые позволяют нам с вами, в данном случае я имею ввиду разработчиков, создавать собственные формы, как присуще всем формам со своими функциями валидации и обработки формы.
В первой части мы с вами построим простейшую форму на основе Form API с двумя текстовыми полями и кнопкой отправки формы. Естественно, для дальнейшего прочтения статьи вам необходимо знание PHP, без него вы вряд ли, что поймете.
Итак, давайте сразу разберемся, что нам может понадобиться для создания своей формы? В первую очередь, нам необходима страница, где мы будем выводить элементы формы и собственно сама форма.
Приступим, как вы наверное уже знаете организация страниц в Drupal осуществляется с помощью
hook_menu()Поэтому для начала создадим страницу для вывода нашей формы, естественно все действия производим в своем модуле (Как создать свой модуль? ). В данной статье модуль будет называться как myform:
myform.info
Далее активируем модуль и видим, что у нас появилась новая страница

Теперь приступим к созданию формы.За организацию формы отвечает :
hook_form()Поэтому изменим callback для нашей страницы на
myform_formДалее в этой функции нам необходимо описать элементы формы, в данном случае мы будем описывать два текстовых поля и кнопку отправки формы.
Хочу заметить, что при описании элементов формы каждый из элементов должен содержать обязательные значения, количество обязательных значений зависит от типа элемента. Тип элемента формы является обязательным для всех элементов формы.
Теперь наш модуль выглядит так (не забудьте после изменения названия функций в своем модуле - чистить кэш drupal):
Файл myform.module
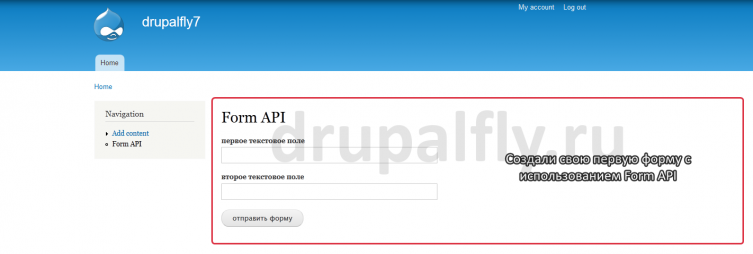
Смотрим результат

Видим, что мы добились того, что и было необходимо, мы создали два текстовых поля и кнопку отправки формы и заметьте без единого написания кода HTML.
Итак, из первой части вы должны понять принцип построения формы, а так же как описывать простейшие элементы формы. В следующих уроках, мы с вами рассмотрим функции валидации и обработки формы, а так же будем рассматривать все имеющиеся элементы формы, а пока на этом все.
Комментарии (6)
Здравствуйте, сделал так как в статье, выводится только заголовок Form API
а остальные поля не выводятся
посмотрите, правильно ли у вас написана функция в 'page calback' в hook_menu
А русский текст в функцию t() имеет смысл заключать? Как понимаю, только английский текст переводится на все остальные языки. А если пишем русский, то мы его не сможем перевести на другие языки через интерфейс админки. Или это не так?
не так, переводится любой язык.
А как определяется направление перевода, точнее - на какой понятно из URL к примеру, а с какого языка первоисточник не понятно???
перевод будет использоваться для языков, который вы включили в настройках локализации вашего сайта.