Я думаю не открою для вас секрет, что Drupal из коробки предоставляет массу плагинов jQuery и собственно сам jQuery, и даже jQuery UI, который позволяет легко создавать интерфейсы, хотя по моему мнению не очень подходит для Drupal в плане темизации. Есть еще несколько плагинов, про которые я хотел бы написать статьи, например про jquery.form – который позволяет легко обрабатывать формы через ajax, но этот момент пока пропустим и поговорим об, как мне кажется не менее интересном плагине – jquery.cookie.
Из названия думаю вы поняли, что данный плагин предназначен для обработки cookie (куки) – дальше, с вашего позволения я буду использовать именно термин - «куки», ибо мне так более привычно.
Как вы наверное знаете, куки – необходимы для временного хранения какого-либо значения в браузере текущего пользователя.
Замечу, что именно значения, а не текстов с 10 000 символами внутри. Так как файл куки все-таки имеет ограничение.
Например, работу куки вы можете наблюдать на сайтах, которые позволяют пользователю менять размер шрифта на сайте. Выбранный параметр сохраняется в куки файл браузера текущего пользователя и забирается из него при необходимости, в данном случае при формировании страницы.
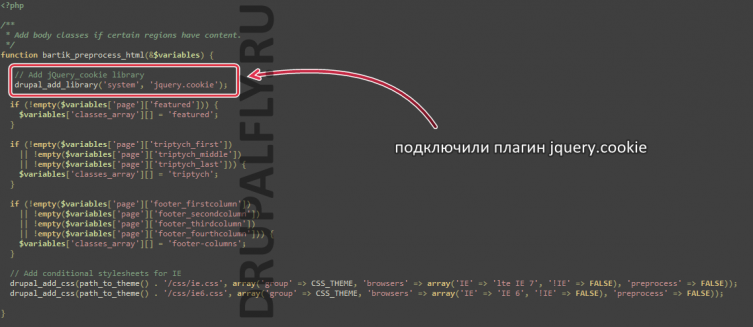
Теперь давайте ближе к делу, а именно с того как подключить данный плагин к Drupal. Данный плагин легко подключить с помощью:
Замечу, что в дополнительном вызове библиотеки jQuery нет необходимости – она вызовется автоматически.
Подключение плагина по правилам Drupal, должно производиться при формировании страницы, так как у меня базовый шаблон Bartik, то вызов подключения у меня будет через хук:
Так же данный вызов сработает и из
Или
В общем, каждый выбираем сам. В моем случае это выглядит так:

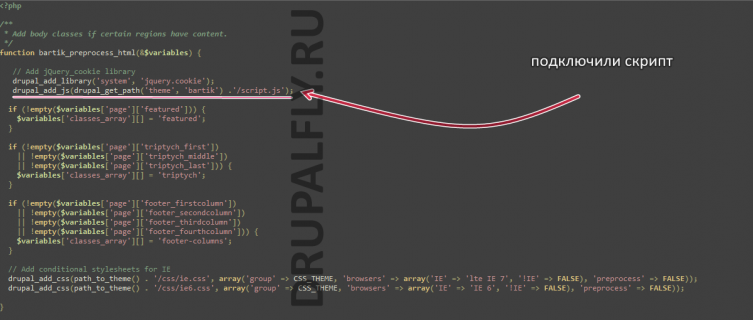
Собственно с подключением плагина разобрались, теперь переходим к практической части, а именно напишем простой скрипт, который будет вносить/изменять значения в куки и выдавать его значение по клику, по кнопке. Здесь мы погружаемся в jQuery, для дальнейшей работы создадим файл
Который поместим в корень текущей темы, в моем случае это Bartik и выполним его подключение к страницам сайта, у меня это будет выглядеть так:

Собственно, теперь можно писать код, но для начала я вам расскажу каким способом осуществляется запись и выборка данных куки с помощью данного плагина.
Запись/изменение значения в куки:
Где:
- cookie_name – имя куки
- cookie_value – значение для куки
Получение значения куки:
Удаление куки:
Теперь сам код jquery, который находится в файле script.js, который мы подключили на страницы сайта
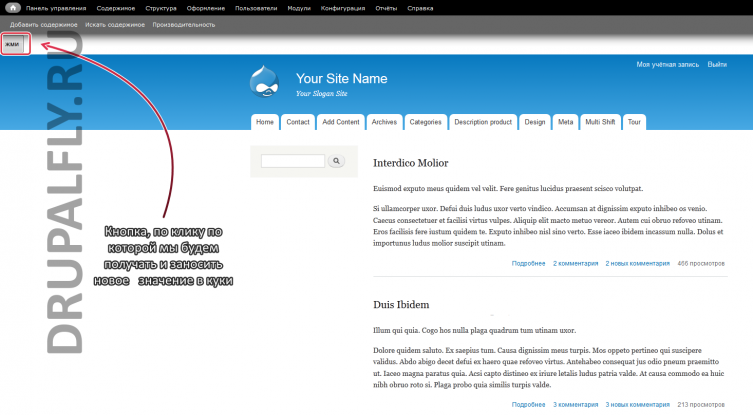
После подключения скрипта, на страницах вашего сайта вы должны увидеть вот такую кнопку:

При каждом клике по кнопке, значение куки увеличивается на единицу и далее в окне показывается ее текущее значение. Из комментариев к коду думаю должно все стать понятно. Так же мы сделали проверку на отсутствие куки и присвоением ему дефолтного значения. Увеличение параметра на единицу – не самый удачный пример, так как значением можем быть и строка, поэтому используйте такой вариант, если вы точно уверены что в качестве значения куки находится цифра (integer), иначе получите совершенно неожиданные результаты, ну и естественно ни кто не отменял функции для приведения к общему типу.
Свойства плагина jquery.cookie
Так как хранение куки является не постоянным параметром, а живут они только на время сессии пользователя, то мы можем задать свои параметры на хранение куки:
Свойство expires.
- expires – означает в днях хранение куки. Вы же можете использовать свое необходимое вам значение.
Свойство path.
Так же мы можем задать, на каком конкретном url данная кука будет актуальна:
- path – означает url страницы сайта, для которого будет доступно значение куки.
Свойство domain.
Так же мы можем задать и домен, для которого будет доступна кука:
- domain – означает домен, для которого будет доступна кука.
Свойство secure.
Для сайтов, доступ к которым производится по защищенному протоколу (https), есть возможность задать куки, которые будут доступны только для данного протокола:
- secure : true - куки доступны только при доступе через защищенный протокол https
Свойство raw.
Замечу, что куки кодируются / декодируются при чтении / записи с помощью encodeURIComponent/decodeURIComponent. Данный метод заменяет все символы, кроме символов латинского алфавита, десятичных цифр и - _ . ! ~ * ' ( ). Для отключения данного метода есть свойство raw:
- raw : true – отключает кодирование/декодирование с помощью encodeURIComponent/decodeURIComponent.
Вот в принципе и все возможности данного плагина, теперь вы можете легко работать с куками для вашего сайта, думаю на этом можно закончить.
Комментарии (1)
У вас мега крутой блог! Спасибо за труды