При создании шаблонов под Drupal, возникают моменты при которых не всегда хватает голого CSS для подгона того или иного элемента под дизайн сайта. В такие моменты нам на помощь приходит, как вы наверное уже догадались файл template.php – он переопределяет стандартные функции Drupal под конкретные шаблоны. Как работать с данным файлом – я покажу вам на конкретном примере.
Допустим у нас стоит задача вписать в текстовое поле формы поиска некий текст, который будет исчезать после того, как мы сделает активным данное поле. Ну и заменим кнопку «Поиск» на своё изображение. Думаю задача понятна и на многих сайтах её не раз проделывали, замечу только, что для подобных действий знание php вам необходимо. Приступим, для начала нам необходимо создать файл в корне нашего шаблона
template.php
Не забываем только про кодировку – UTF-8. По умолчанию наша форма поиска выглядит на сайте вот так

Теперь давайте изменим её, открываем файл template.php и вписываем вот такую конструкцию
/*Перекрываем форму поиска */
function idTheme_form_alter(&$form, &$form_state, $form_id) {
if ($form_id == 'search_block_form') {
$deftext = t('Поиск по сайту');
$form['search_block_form']['#title'] = t(' ');
$form['search_block_form']['#title_display'] = 'invisible';
$form['search_block_form']['#size'] = 24;
$form['search_block_form']['#default_value'] = $deftext;
$form['actions']['submit']['#value'] = t('Найти');
$form['search_block_form']['#attributes']['onblur'] = "if (this.value == '') {this.value = '".$deftext."';}";
$form['search_block_form']['#attributes']['onfocus'] = "if (this.value == '".$deftext."') {this.value = '';}";
}
}
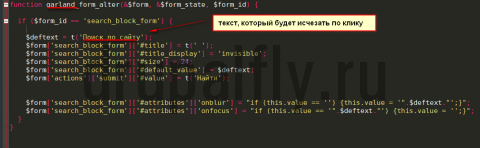
Вместо «idTheme» вы должны вписать название своего шаблона, у меня это выглядит вот так

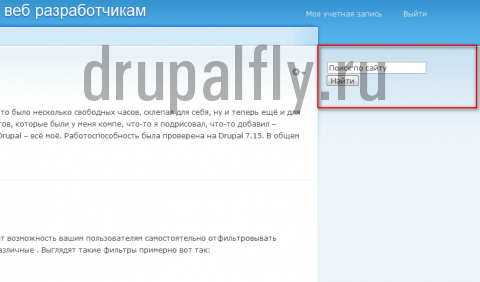
Сохраняем и смотрим на результат

Видим, что текст у нас появился в поле поиска, который так же исчезает, как мы делаем активным данное поле. Теперь нам необходимо изменить кнопку «Найти» на изображение, для этого нам потребуется вот такая конструкция
$form['actions']['submit'] = array('#type' => 'image_button', '#src' => base_path() . path_to_theme() . '/images/search.png');
Как вы могли заметить путь картинки указан относительно шаблона, т.е. картинку мне необходимо скопировать в папку «images», которая находится в корне шаблона. Дописываем эту конструкцию к уже имеющиеся, в результате ваш код должен выглядеть вот так
/*Перекрываем форму поиска */
function idTheme_form_alter(&$form, &$form_state, $form_id) {
if ($form_id == 'search_block_form') {
$deftext = t('Поиск по сайту');
$form['search_block_form']['#title'] = t(' ');
$form['search_block_form']['#title_display'] = 'invisible';
$form['search_block_form']['#size'] = 24;
$form['search_block_form']['#default_value'] = $deftext;
$form['actions']['submit']['#value'] = t('Найти');
$form['actions']['submit'] = array('#type' => 'image_button', '#src' => base_path() . path_to_theme() . '/images/search.png');
$form['search_block_form']['#attributes']['onblur'] = "if (this.value == '') {this.value = '".$deftext."';}";
$form['search_block_form']['#attributes']['onfocus'] = "if (this.value == '".$deftext."') {this.value = '';}";
}
}
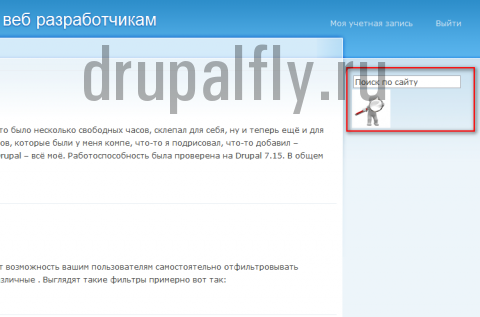
Сохраняем и смотрим на результат

Как видим, всё у на работает. Осталось только для полной красоты подправить стили.
Комментарии (72)
Ищу решение проблемы со стилем кнопки поиска. Используется стандартный поиск drupal. Текстовое поле берет стиль с шаблона, а кнопка отказывается. Чего только не пробовал все напрасно.
если вы подскажите версию Drupal и какой шаблон используете, то смогу вам помочь.
Drupal 7. А вот с шаблоном сложнее в нете его нет. Генерированный в artister 4. В нем и проблема, когда пытаюсь что внести в template.php, выскакивает белая страница с сообщением об ошибке.
без просмотра кода вряд ли чем смогу вам помочь. Если хотите скиньте папку с шаблоном мне на почту - я посмотрю. Почта в шапке есть.
Можете подсказать, как убрать рамку в форме вода текста в поиске. Сайт ya-studio.ru Свойство border:none; убирает во всех браузерах кроме хрома. В хроме остается серая рамка.
убирается вот так
input[type="text"]:focus{ outline:none; }При создании файла template.php (Drupal 7) никаких изменений не происходит(((
Так после создания файла необходимо пересохранить шаблон и очистить кеш сайта!
Дак само собой делал я это.....
Пробовал даже отключить полностью тему, потом включить ее... результата нету
Самое смешное заключается в том, что когда отключаю тему, удаляю ее из папки themes - она один фиг остается "жить" в "отключенных"....
а в какую папку вы сохраняете вашу тему? тема должна находится по пути
"Осталось только подправить стили"
Можно ли подробнее об этом? скопировал из modules/search файл "search-block-form.tpl.php" - размер формы сразу уменьшился (до этого строка таблицы в которой была расположена форма растягивалась по высоте). а вот стиль самого поля найти ну никак не получается((
вы переопределили вывод блока формы, скопировав данный файл себе в шаблон. Теперь откройте его и посмотрите, что в нем находится. Думаю id или классы стилей в нём прописаны. Можете заменить на свои и использовать по умолчанию. В стилях своего шаблона накидывайте что вам необходимо. и Firebug вам в помощь!
Да, но там 2 класса, которые не смог найти. И еще: никак не могу найти файл в котором находится сама эта форма с кнопкой, чтоб там кое что изменить
самый простой вариант, это посмотреть Firebug,ом классы которые формируют вывод, - добавить эти классы в свои стилевые таблицы и накидать стили которые вам необходимы, по API стили будут цепляться из выбранного вами шаблона. И было бы намного легче, если бы вы описали свою проблему более подробно, что есть сейчас, и что необходимо сделать. А то так я долго могу гадать.
Нужный код, но как прицепить класс к картинке? штобы править её, никак не получается, класс назначаю но он применяется ко всей форме поиска.
Не обязательно добавлять свой класс для картинки, можете использовать существующий. По умолчанию блок поиска имеет id
Если вы даже просто запишите
form #search-block-form img{ border:5px solid #ff0000; }то увидите, что картинка получила бордюр в 5px. А дальше пишите стили какие нужны вам.
Да по теории картинка должна реагировать, но так как это не картинка а кнопка (image-button) она на такое не реагирует.
Есть id по умолчанию (edit-submit) но тогда и другие кнопки изменяются.
Через template.php всячески пробовал привязать класс [#attributes] ноль эмоций.
Что еще можно испробовать?
Тогда вот так
form #search-block-form .form-actions input{ border:5px solid #ff0000; }должно работать!
Большое спасибо, Вам и вашему ресурсу, успехов и процветания в Новом году!!!
Все работает, спасибо!
День добрый, а как перекрыть стандартный шаблон всех кнопок на сайте? Использую AT-AdaptiveThemes Core.
На данный момент на сайте выводятся стандартные кнопки везде где они должны быть.
попробуйте через стили
.form-submit{ }Спасибо, помогло. Ситуацию такую поймал. Стоит по умолчанию тема AT но включена так же Kickstart. И некоторые регионы из нее видны в панели управления блоками, но не отображаются при помещении в них любого блока. Что тут может быть?
По идеи, регионы из стороннего включенного шаблона не должны отображаться в панели управления блоками. Вывод блоков в регионы доступен, если шаблон стоит по умолчанию.Т.е. вы не можете использовать регионы одного шаблона, в другом. Скорее словили какой то баг. Отключите Kickstart и посмотрите на результат, будут ли теперь отображаться регионы.
Не показываются. Но наверное какой то баг точно. Т.к. у меня не показываются в режиме просмотра регионов некоторые регионы. например левый сайдбар. хотя я выбрал в настройках именно лайаут с двумя сайдбарами...
Спасибо, помогло, но если зайти не под админом, поиска вообще нет div пустой, а в админке всё отлично, drupal 7 темы zen 5
в настройках укажи для каких ролей разрешен поиск!
В настройках видимости блока?
если да,то во вкладке роль выбирал всех, во вкладке пользователи тоже всё пробовал, всё равно div пустой.
Спасибо разобрался
Здравстуйте!
Помоги пожалуйста, у меня не работает поиск
Я в файле .info создал блок, привязал его, сделал вывод на главной странице
в файле template.php прописал так как вы писали, сохранил кеш сменил шайблон, но все равно не работает
Что может быть?
эээ, сменил шаблон!!! После внесения изменения в файле template.php необходимо очистить кеш сайта и при необходимости пересохранить шаблон!
Подскажите пожалуйста а как сделать чтоб картинка менялась при наведении. Это ведь тоже в template.php прописывается.
Я имею ввиду как сделать чтоб кнопка поиска менялась при наведении. Через стили поменять у меня не получается.
а что именно не получается? давайте ссылку на сайт!
От Благодарствую, а можно ли сделать чтоб при наведении менялся цвет кнопки? желательно средствами css? так будет проще)
выше уже про это писали. Скидывайте ваш HTML код формы с поиском, тогда я вам точно напишу полный путь для смены. А так примерно вот так
id_формы id_кнопки:hover{ background-color:#cc0000; }Подскажите, как вообще удалить кнопку? Чтобы поиск запускался просто по энтеру?
И как вставить форму поиска справа от логотипа?
можно через CSS, что - то вроде этого
id_button{ display:none }Вставка справа от логотипа - смотрите ваш файл pagr.tp.php, размечайте регион и выводите.
Доброго времени суток!
В сабтеме AT наблюдается странная странная картина, из всех свойств меняется только размер окна ввода текста. А в на странице совсем другие атрибуты вылазят...
Не знаю влияет ли это, но мой блок поиска (стандартный) обернут в мини-панель...
когда в функцию t(' '); передаются кириллица - и происходит подобное. Почему - пока не разобрался
Здравствуйте! А как убрать фон у поля, чтобы он стал прозрачным, а под ним был мой бэкграунд?
в стилях вашего шаблона переписать background для вашего поля. Drupal за основу берет стили шаблона, а не системные.
Да вот не удается, не хочет он его менять и кнопка почему-то относительно поля кривая и никак не дается выстроить в одну линию.
давайте ссылку где посмотреть или код!
Спасибо, за ответ. Я код взял отсюда: http://www.drupal.ru/node/75763
Опубликовано Stan.Ezersky в Пт, 29/06/2012 - 09:52., но по-моему он не сильно отличается, хотя я не понимаю php.
Вставил в template.php, закоментировав старый, в моей шкуре уже, есть такой файл. Затем начал ковырять css. Я не могу понять как управлять этим полем, пробовал много вариантов. Вот что сейчас:
#block-search-form {
display:block;
position: absolute;
top: 24.5em;
right: -1em;
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
width: 300px;
height:50px;
background-color: transparent;
background: transparent url('/sites/all/themes/framework/images/searchback.png') no-repeat -20% center;
}
/*Cвойства кнопки*/
#block-search-form #edit-submit {
margin: 15px 1px 1px 1px;
}
/*Cвойства формы*/
.search-form {
background-color: transparent;
margin: 15px 1px 1px 1px;
color:#fff;
}
Сайт: 7birds.ru. Мысль такая, что выдавленная плашка должна быть всем фоном, а на ней фиолетовая кнопочка и еле заметное или прозрачное с окантовкой поле для ввода.
Вся проблема у вас с CSS, для чего вы перекрывали всю форму поиска не понятно.
Полагаю, что так и есть. А как сделать то что я хочу?
спасибо за урок